Как установить кнопки социальных сетей на свой сайт!
 Доброго времени суток,дорогие друзья,вас приветствует Владимир Александров!В этой статье,как видно из названия, вы научитесь устанавливать кнопки социальных сетей на ваш собственный сайт.
Доброго времени суток,дорогие друзья,вас приветствует Владимир Александров!В этой статье,как видно из названия, вы научитесь устанавливать кнопки социальных сетей на ваш собственный сайт.
- Вступление
- Регистрация
- Генерация кнопок
- Установка на сайт
Вступление:
В наше время огромное количество людей знакомится,общается друг с другом в социальных сетях.Перечислять их не имеет смысла так как количество постоянно растёт,здесь каждый выбирает для себя в какой из них ему удобней и интересней общаться.
Так вот,установив кнопки соц-сетей на свой сайт,у каждого вашего посетителя появится возможность поделиться вашим сайтом или понравившейся ему статьёй,со своими друзьями или знакомыми.Человек поделился,его друзья заинтересовались и пришли к вам на сайт!Таким образом вы привлекаете трафик,то есть посетителей,причём абсолютно бесплатно!
Возникает вопрос:"А где взять эти кнопки,чтобы поставить на сайт?",на данный момент существует несколько способов получения кнопок,первый-их можно взять в самих соц-сетях,второй-существуют специальные плагины,третий-код кнопок генерируется на специальных сервисах.
Последний способ мы разберём в этой статье,на мой взгляд он самый простой и удобный,об остальных так же будет написано у нас на сайте,подписывайтесь на обновления чтобы не пропустить!
Регистрация:
Предлагаем вашему вниманию сервис (нажав на название,вы перейдёте на нужный сайт)данный сервис очень удобен,постоянно обновляется,предоставляет вам статистику и так далее(подробнее можете ознакомиться непосредственно на сайте).Сразу хочу сказать,об этом сайте пишу не в целях рекламы,никакой выгоды мы с этого не имеем,это просто полезный инструмент для получения нужного результата!
Итак переходите на сайт и нажимаете «Мой uptolike»,открывается окно в котором нужно нажать «зарегистрироваться».
 Откроется окно с регистрацией,в котором нужно будет ввести адрес вашей электронной почты(если у вас нет электронной почты,вы можете узнать как её завести и ),придумать и дважды ввести пароль,дальше вводите капчу и нажимаете «зарегистрироваться».
Откроется окно с регистрацией,в котором нужно будет ввести адрес вашей электронной почты(если у вас нет электронной почты,вы можете узнать как её завести и ),придумать и дважды ввести пароль,дальше вводите капчу и нажимаете «зарегистрироваться».
 Регистрация завершена,всю нужную вам информацию вы найдёте в личном кабинете,вверху с правой стороны.
Регистрация завершена,всю нужную вам информацию вы найдёте в личном кабинете,вверху с правой стороны.
Генерация кнопок:
Далее вам нужно настроить кнопки,внешний вид,расположение и так далее.После настройки система сгенерирует для вас код,который нужно будет вставить на сайт.
Нажимаете «Создать проект».
 Вам откроется страница с виджетами которые вы можете создать и вставить на сайт.
Вам откроется страница с виджетами которые вы можете создать и вставить на сайт.
В наличии имеется несколько виджетов на выбор-виджет с кнопками «поделиться»,с кнопками «нравится»,виджеты с опросами и так далее,в общем выберите сами нужный вам.Мы остановимся на виджете «поделиться» и нажимаем «настроить».
 Открываются настройки,первое что предлагается выбрать,это кнопки каких социальных сетей вы хотите чтобы отображались визуально,ставьте галочки напротив нужных вам,остальные тоже будут доступны посетителям,но скрыты за значком «...».В окне справа вы можете наблюдать как это будет выглядеть.
Открываются настройки,первое что предлагается выбрать,это кнопки каких социальных сетей вы хотите чтобы отображались визуально,ставьте галочки напротив нужных вам,остальные тоже будут доступны посетителям,но скрыты за значком «...».В окне справа вы можете наблюдать как это будет выглядеть.
 Кнопки выбрали,переходим дальше.В «дополнительных настройках»ставьте галочку напротив «цитирование»,даёт возможность каждому делиться частью текста со своими друзьями.
Кнопки выбрали,переходим дальше.В «дополнительных настройках»ставьте галочку напротив «цитирование»,даёт возможность каждому делиться частью текста со своими друзьями.
Затем выбираете расположение блока кнопок, «сверху»,"снизу","справа",слева","в контенте" и так далее.Мы выбираем «в контенте»,расположение горизонтальное,пример можете посмотреть в конце данного поста,а также не забудьте поделиться с друзьями!Ну и последнее «Внешний вид».
 Открывайте дополнительные настройки,здесь пояснений никаких не нужно,за исключением счётчика количества поделившихся,можете показывать а можете скрыть,на ваше усмотрение.Далее настраивайте внешний вид кнопок как вашей душе угодно,справа можете наблюдать за результатом настроек.
Открывайте дополнительные настройки,здесь пояснений никаких не нужно,за исключением счётчика количества поделившихся,можете показывать а можете скрыть,на ваше усмотрение.Далее настраивайте внешний вид кнопок как вашей душе угодно,справа можете наблюдать за результатом настроек.
 Как только настроите всё что вам нужно,нажимайте «сгенерировать код»,система предложит вам ввести адрес вашего сайта в качестве названия вашего проекта.Вводите и жмёте «ок».
Как только настроите всё что вам нужно,нажимайте «сгенерировать код»,система предложит вам ввести адрес вашего сайта в качестве названия вашего проекта.Вводите и жмёте «ок».
Вам предоставят код,который нужно будет вставить на ваш сайт.
Установка на сайт:
Наш код мы генерировали для установки в контент,то есть в тело статьи.Поэтому будем вставлять его в файл «single.php».
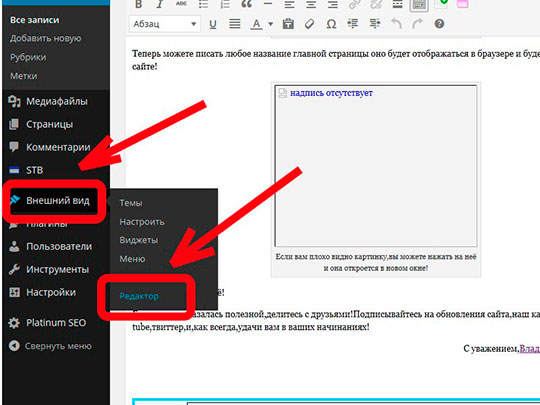
Для того чтобы это сделать,в консоли управления сайтом,находим «Внешний вид» и открываем «Редактор».

Затем открываете файл «single.php»,и вставляете в него код.

Для того чтобы расположить кнопки по центру,добавляем к коду в начале-<div align="center">,и в конце закрываем тегом- </div>.

В какое место файла нужно вставлять код,точно сказать нельзя,темы у всех разные,поэтому пробуйте наугад.
Вставили,обновили файл,смотрим,если слишком низко,то возвращаемся к «singe.php» и переставляем код чуть выше,и так методом проб и ошибок найдёте нужное вам место!
Не забудьте перед манипуляциями с файлом «single,php»,на всякий случай сделать его копию.
На этом,пожалуй,всё.У кого возникли вопросы,задавайте их в комментариях,если понравилась статья,делитесь с друзьями!Не забудьте подписаться на обновления сайта,наш канал на «you tube» и «твиттер»!Удачи вам в ваших начинаниях!
С уважением,!