Как установить пользовательский поиск «Яндекс» на свой сайт!

Доброго времени суток,дорогие друзья!Вас приветствует Владимир Александров!в этой статье вы узнаете как установить поиск «Яндекс» на свой сайт!
Описывать преимущества данного действия не буду,поскольку все они изложены на «Яндексе»,куда мы и будем заходить!
В процессе вам нужно будет подтвердить права на владения сайтом,для этого следует зарегистрироваться в «Яндекс.вебмастер»,узнать как это сделать вы можете .
Ничего сложного нет,быстро проходим регистрацию и возвращаемся сюда.
- Находим сервис.
- Шаг 1.
- Шаг 2.
- Шаг 3.
- Шаг 4.
- Шаг 5.
Находим сервис:
Открываем поисковую систему «Яндекс»,в меню нажимаем «Ещё»,находим и выбираем «Все сервисы».

«Листаем» вниз,находим и выбираем «Поиск для сайта».

Откроется та самая страница на которой вы сможете ознакомиться со всеми преимуществами и возможностями поиска для сайта!
Как только завершите ознакомление,нажимайте «Установить поиск».

Делается всё в 5 шагов!
Шаг 1.Область поиска:
В шаге первом указываем сайт на котором будет производиться поиск.
В первом поле пишем техническое название поиска,называть можете как угодно,видеть будете только вы.
Следующее поле «Название поиска для Opensearch(англ. -открытый поиск)».
Можно пропустить,либо заполнить по примеру.
Ещё ниже пункт «Семейный Фильтр»,как не трудно догадаться это фильтр.
Выбираем степень фильтрации на своё усмотрение.

Затем нажимаем «Добавить сайты и исключения».

Перед вами появятся два поля для заполнения,в первом нужно написать сайт или несколько сайтов,на которых следует производить поиск.
А во втором можете написать исключения,те страницы которые в поиск включать не нужно.
Написали и нажимаем «Добавить».

Если вы подтверждали права на сайт в вебмастере яндекса,то напротив адреса сайта появится надпись «Права подтверждены».

Нажимаем «Далее к шагу 2»,и переходим к шагу 2.
Шаг 2.Форма поиска:
В этом шаге работаем над внешним видом вашего поиска,выбираем тип формы,меняем цвет.

Ниже выбираем содержимое,можно оставить «Показывать в поле запроса логотип Яндекса»,в таком случае в поле будет отображаться логотип.
Можно написать свой текст,цвет меняется.
Или вовсе оставить поле пустым.

Пример того как будет выглядеть,отображён ниже.
Как только завершили эту часть,жмём «Далее к шагу 3».
Шаг 3.Результаты поиска:
Здесь настраиваем результаты поиска.
«Где показывать результаты»,либо на яндексе,либо на вашем сайте,нужно указать страницу для этого.Открывать в новой вкладке или в этой.
«Основные свойства страниц»,цвет фона и шрифт надписей.
«Логотип и заголовок»,по желанию можно установить логотип и написать текст вверху поиска.
«Результаты поиска»,настраиваем количество,цвета и шрифты результатов поиска.
«Сортировка результатов»,по релевантности или по дате.
«Ссылки и навигация»,настройка цвета ссылок и навигации.
«Нижний колонтитул»,настройка цвета нижнего колонтитула.

Переходим к шагу 4.
Шаг 4.Проверка поиска:
На этой странице вы можете проверить работу поиска.

Проверили,переходим к шагу 5.
Шаг 5:Код для вставки на сайт:
Теперь вам надо вставить полученный код поиска себе на сайт,копируем его.

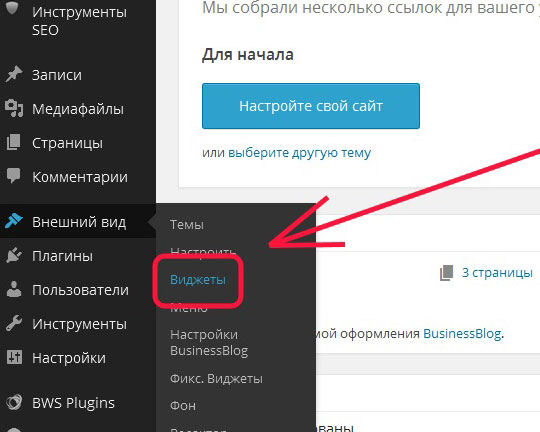
Переходим в консоль управления сайтом,«Внешний вид»раздел «Виджеты».

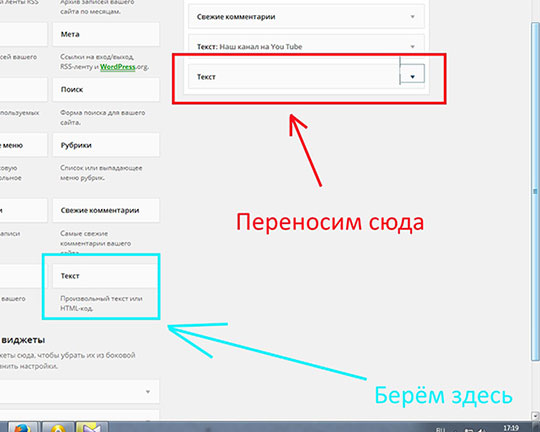
Переносим в сайдбар виджет «Текст».

Вставляем в него ваш код,нажимаем «Сохранить».

Переходим на сайт и любуемся результатом!
Настройки вашего поиска можно изменить в любое время,для этого зайдите в сервис «Поиск для сайта»,нажмите «Мои поиски»,выбирайте ваш и настраивайте как угодно.

Сохраняйте настройки,снова копируйте код и вставляйте на сайт взамен старого.
А у меня на сегодня всё,удачи вам в ваших начинаниях!
С уважением,Владимир Александров!