Как установить комментарии «В контакте» на сайт «WordPress»!

Доброго времени суток,дорогие друзья!Вас приветствует Владимир Александров!В этой статье вы узнаете как вставить комментирование социальной сети «В контакте» на свой сайт,на базе «Wordpress».Безусловный и очевидный плюс данного действия это дополнительный трафик на ваш сайт,то есть дополнительные посетители из социальной сети «В контакте».
О том как добавлять на сайт виджет сообщества данной соц.сети,я уже писал,ознакомиться можете (страница откроется в новой вкладке).
- Создаём виджет
- Вставляем на сайт
Создаём виджет:
Переходим на сайт «В контакте»,вверху нажимаем «Помощь».

Затем «Разработчикам».

Далее «Подключение сайтов и виджеты»,

Далее вам откроется страница с существующими на данный момент виджетами,выбираем «Комментарии».

Откроется страница с формой,которую нужно заполнить.

В строке «Название сайта»,обозначенной цифрой «1» на рисунке,нужно написать название вашего сайта.
В строке «Адрес сайта»,под цифрой «2»,вставляем адрес вашего сайта,если не знаете что это такое,взять его можно в адресной строке вашего браузера,просто копируете,как показано на рисунке далее,и вставляете.

Под цифрой «3» пишете домен вашего сайта,в нашем случае это «pc-pomoshnik.ru».
В графе обозначенной цифрой «4» выбираете тематику вашего сайта.
И,завершив настройки,нажимаете «Сохранить»,на рисунке под цифрой «5».
Далее нужно указать количество отображаемых комментариев.
Затем,в графе «Медиа»,вам предлагается выбрать,что вы разрешите вставлять комментаторам в комментарии,может быть фотографии,музыку или видео,а может совсем ничего кроме текста комментария,тогда нужно просто снять галочку в графе «Включить расширенные комментарии»(чтобы ознакомиться с полным списком,нажмите «подробнее»).
И последняя настройка-размер виджета,не старайтесь настраивать сразу,тем более если вы не знаете нужный вам размер,его можно поменять уже непосредственно на сайте,как говорится по месту.Далее покажу как.

В графе «Код для вставки» тот самый код,который мы должны вставить на сайт.
Вставляем код:
Код состоит из двух частей,для того чтобы не перепутать,в первой части кода написано «Put this script tag to the <head> of your page»-что означает,что вам нужно поместить этот скрипт в <Head>,то есть в заголовок вашего сайта,он же файл Header.php.
Вторая часть кода начинается с надписи «Put this div tag to the place, where the Comments block will be»-значит,нужно вставить эту часть кода в то место где вы хотите расположить комментарии,мы хотим разместить комментарии под статьёй,значит вставлять будем в файл «Single.php».
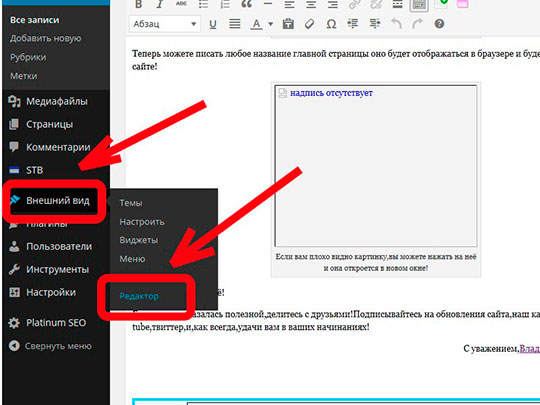
Копируем первую часть кода. Открываем консоль управления сайтом,"Внешний вид","Редактор".
Открываем консоль управления сайтом,"Внешний вид","Редактор".

Справа находим и нажимаем файл «Header.php»,он же «Заголовок». Открывается файл,в нём находим закрывающий тег </head>,перед ним вставляем первую часть кода и нажимаем «Обновить файл».
Открывается файл,в нём находим закрывающий тег </head>,перед ним вставляем первую часть кода и нажимаем «Обновить файл».

Первая часть вставлена,переходим ко второй,копируем код(с чего начинается код,написано выше).

Снова переходим в редактор,только теперь открываем файл «Single.php».
В файле находим такую надпись:<?php comments template ();?>".«
И перед ней вставляем код.

Нажимаете „Обновить файл“ и смотрите что получилось,если размер блока меньше размера вашего сайта,у вас есть два варианта исправить ситуацию,первый это оставить как есть,но выставить блок по центру,делаем это с помощью добавления тега <div align=»center"> вначале кода,а в конце закрываем тегом </div>.

Снова обновляем файл и видим что блок установлен по центру,но есть и второй вариант-подогнать блок по размеру,это также касается того случая если блок оказался шире чем нужно.
Ширина на английском «Width»,находим это слово в вашем коде и меняем ширину,цифры это пиксели.

Меняете цифры,обновляете файл,смотрите.
Таким образом найдёте нужный вам размер.
Проверка комментариев осуществляется через функцию «Администрирование».

На этом всё,удачи вам в ваших начинаниях!
С уважением,Владимир Александров!