Как установить виджет «Google+» на сайт!
 Доброго времени суток,уважаемые посетители нашего сайта!Вас приветствует Владимир Александров,в этой статье вы узнаете как добавить виджет «Google+» на ваш сайт.
Доброго времени суток,уважаемые посетители нашего сайта!Вас приветствует Владимир Александров,в этой статье вы узнаете как добавить виджет «Google+» на ваш сайт.
О том как установить на сайт другие виджеты,вы можете почитать нажав на соответствующее название:,,,.
- Создаём виджет
- Добавляем на сайт
Создаём виджет:
Для того чтобы создать виджет переходим по данной ссылке:https://developers.google.com/+/web/badge/
Откроется такая страница.
 Здесь вам будет нужно настроить внешний вид вашего виджета.
Здесь вам будет нужно настроить внешний вид вашего виджета.
Если ваш аккаунт «Google+» привязан к сайту,то в первой строке можете просто написать адрес вашего сайта,если нет,то нужно скопировать и вставить адрес аккаунта «Google+»(если у вас нет аккаунта «Google»,о том как его завести можете узнать ).
Для того чтобы найти адрес вашего аккаунта,нужно перейти в сам аккаунт «Google+» и в адресной строке вы увидите то что вам нужно.
 Затем скопировать(слово «posts» копировать не нужно!)и вставить его в первую строку.
Затем скопировать(слово «posts» копировать не нужно!)и вставить его в первую строку.
 Далее по настройкам,меняя настройки,справа вы можете наблюдать что у вас получается:
Далее по настройкам,меняя настройки,справа вы можете наблюдать что у вас получается:
Второй пункт-настройки значка,либо картинка как у нас на сайте,либо просто кнопка.
 Третий пункт-ориентация,либо вертикальная как у нас на сайте
Третий пункт-ориентация,либо вертикальная как у нас на сайте
Либо горизонтальная.

Ползунком можно установить размер(в пикселях).
Четвёртый пункт-цветовая схема.
Если вы установили вертикальную ориентацию,то появится пятый пункт где можно включить или отключить обложку,это картинка установленная в вашем профиле «Google+».
Если включить шестой пункт,то на виджете будет в двух словах написано описание вашего профиля которое вы сами составляли в аккаунте.
Седьмой пункт устанавливает язык.
Как только все настройки завершены,нужно добавить виджет на ваш сайт.
Добавляем на сайт:
Для этого копируем код.

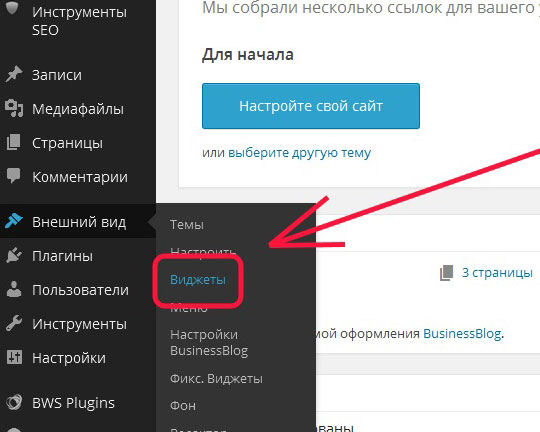
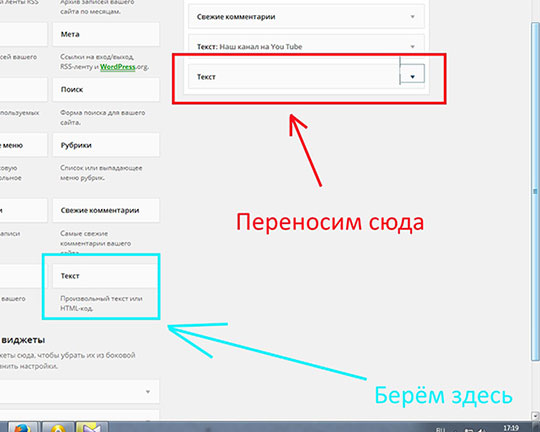
Переходим в консоль управления сайтом,выбираем «Виджеты». Затем переносим виджет «Текст».
Затем переносим виджет «Текст».
 Вставляем туда скопированный код и нажимаем «Сохранить».
Вставляем туда скопированный код и нажимаем «Сохранить».

Переходим на сайт и любуемся результатом!
На сегодня всё,удачи вам в ваших начинаниях!
С уважением,!