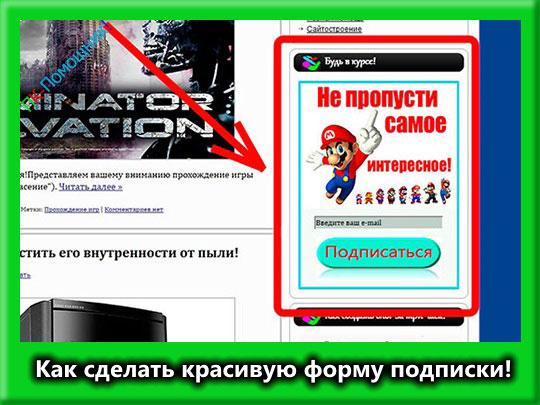
Как сделать красивую форму подписки feedburner на базе wordpress!
 Доброго времени суток,дорогие друзья,с вами Владимир Александров!В прошлых статьях вы узнали как создать свой собственный и установить на него форму ,в этой статье вы узнаете как сделать эту форму красивей!
Доброго времени суток,дорогие друзья,с вами Владимир Александров!В прошлых статьях вы узнали как создать свой собственный и установить на него форму ,в этой статье вы узнаете как сделать эту форму красивей!
У вас есть стандартная форма подписки feedburner,но если вы хотите сделать её красивой,индивидуальной,такой которой ни у кого нет,тогда эта статья для вас!
Что нужно для этого сделать?
- Загрузить на сайт ваши картинки
- Отредактировать код
Загружаем картинки:
Для начала вам нужно приготовить две картинки,первую для основного фона.
 Размер-260 на 200(размеры в пикселях).
Размер-260 на 200(размеры в пикселях).
И вторую в качестве кнопки.
 Размер 300 на 50(пикселей соответственно)
Размер 300 на 50(пикселей соответственно)
Сделать их можете в photoshop,или просто найти в интернете.
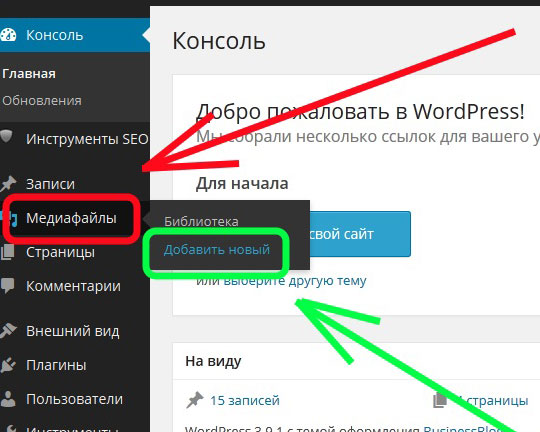
Когда картинки будут готовы нужно загрузить их на сайт,слева открываете меню «медиафайлы»,"добавить новый".
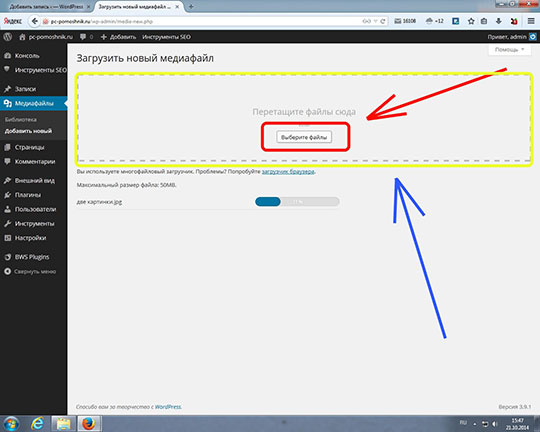
 В открывшемся окне нужно нажать «выберите файл»,находите файл в вашем компьютере и выбираете,либо просто перетаскиваете его в указанное поле.
В открывшемся окне нужно нажать «выберите файл»,находите файл в вашем компьютере и выбираете,либо просто перетаскиваете его в указанное поле.
 Таким же образом загружаете второй,найти все ваши загруженные файлы можно будет в «медиафайлы»,"библиотека".
Таким же образом загружаете второй,найти все ваши загруженные файлы можно будет в «медиафайлы»,"библиотека".

Редактируем код формы:
Дальше вам нужно будет немного подредактировать HTML-код вашей формы и вставить картинки(если ничего не получиться,в чём я сомневаюсь,изначальный код всегда можно взять в вашем аккаунте feedburner в разделе «публикуй»,"подписки по электронной почте").
Открываете виджеты,ваш код и находите в нём строчку:
<form style="border:1px solid #ccc;padding:3px;text-align:center;"
Удаляете и вместо неё вставляете вот такую:
<form style="background-color: #F7FBF7;border:3px solid #13D2FC;padding:3px;text-align:center;"
background-color: #F7FBF7;-это цвет фона вашей подписки,его,как и другие цвета.можете менять на любой другой,цифры и буквы после знака «#»,это HTML-код конкретного цвета,для изменения цвета вам нужно менять код,в моём случае цвет написан так:F7FBF7
Если вы хотите выбрать свой,воспользуйтесь таблицей цветовых кодов,набрав в поиске «Яндекс» или любой другой поисковой системе.
Выбираете нужный цвет,копируете код и вставляете вместо написанного.
 Дальше по коду:
Дальше по коду:
- border:3px-толщина рамки
- solid #13D2FC-её цвет,который тоже можете менять как угодно

- padding:3px;-внутренний отступ
- text-align:center;-расположение
Дальше вместо строки- <p>Введите адрес электронной почты:</p>вставляем картинку фона(подобная фраза «Введите адрес электронной почты»,будет написана в поле ввода,можете редактировать её)
Итак,находите и удаляете строку:<p>Введите адрес электронной почты:</p>либо:<p>Enter your email addresss:</p>
и вместо неё вставляете:
<img style="width: 260px; height: 200px;" src="URL-адрес вашей картинки" /><p>
width: 260px; height: 200px;-это размер вашей картинки,ширина и высота соответственно,подгоняйте размер под ваш виджет меняя количество пикселей.
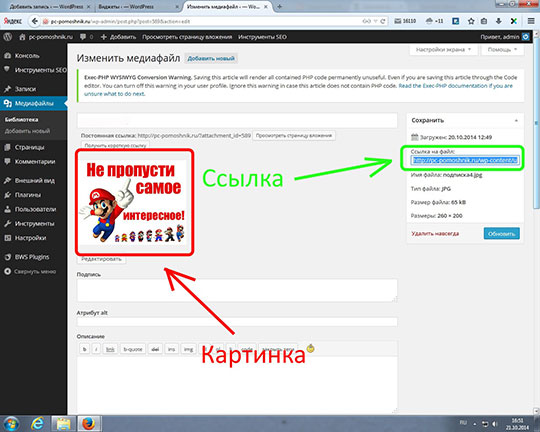
Затем вместо надписи-URL-адрес вашей картинки,вставляете ссылку на вашу картинку,чтобы найти его перейдите в «медиафайлы»,"библиотека"
Находите в библиотеке вашу картинку и нажимаете на неё,в открывшемся окне справа будет ссылка,копируете её и вставляете в код.
 Картинку вставили,затем находите строку:
Картинку вставили,затем находите строку:
<p><input type="text" style="width:140px"name="email"/>
удаляете и вместо неё вставляете:
<center><input id="src" style="width: 176px; background-color: #C2CFC9;" type="text" name="email" value="Введите ваш e-mail" onfocus="if (this.value==this.defaultValue) this.value='';" onblur="if (this.value=='') this.value=this.defaultValue;" /></center>
Данная строка отвечает за поле ввода электронного адреса:
- width:176px-размер рамки
- background-color: #C2CFC9;-цвет внутренней заливки(цвет поля для ввода адреса)меняйте на тот который вам нужен
- Введите ваш e-mail-надпись внутри поля,будет исчезать когда потенциальный подписчик начнёт вводить свой e-mail.
И последнее,ставим свою кнопку.Находите надпись:
<input type="hidden" name="loc" value="ru_RU"/><input type="submit" value="Подписаться" />
удаляете и вставляете вместо неё:
<input style="width: 190px; height: 30px; padding-bottom:10px;" type="image" src="URL-адрес вашей картинки" />
width: 190px; height: 30px;-размеры кнопки,подгоняйте как вам нужно.
вместо надписи URL-адрес вашей картинки-ставите ссылку на картинку вашей кнопки.
Ну вот и всё,красивая форма вашей подписки готова,нажимаете «сохранить» и смотрите что получилось,не бойтесь экспериментировать,меняйте цвета,размеры.
А у меня на сегодня всё,если вам понравилась статья,подписывайтесь на обновления,наш канал на «you tube»,читайте «твиттер» и удачи вам в ваших начинаниях!
С уважением,!