Устанавливаем счётчик посещаемости на ваш сайт!
 Доброго времени суток,дорогие друзья,с вами Владимир Александров!В прошлой статье вы узнали как просто создать свой сайт и сегодня мы продолжаем работать над ним!
Доброго времени суток,дорогие друзья,с вами Владимир Александров!В прошлой статье вы узнали как просто создать свой сайт и сегодня мы продолжаем работать над ним!
(для тех кто пропустил,начало )
Как вы наверное уже догадались по заголовку,мы добавим на ваш сайт счётчик посещаемости!
Счётчик нужен для того чтобы отслеживать статистику,это очень важно!Для раскрутки вашего сайта либо просто для удовлетворения собственного любопытства,так или иначе я считаю что он(счётчик)на любом сайте обязателен.
Сервисов,предоставляющих такие услуги,много,если вам будет интересно можете посмотреть в интернете.Я предлагаю вам воспользоваться услугами сайта (вы можете нажать на название и перейти на сайт,ссылка откроется в новой вкладке)одним из самых известных.
По поводу других,вы конечно можете со мной не согласиться и выбрать к примеру rambler,это ваш сайт и решать только вам,но советую не устанавливать несколько счётчиков,это навредит вашему сайту,замедлит его работу и так далее.Выберите какой то один,установите на ваш ресурс и остальными не забивайте голову!
- Получаем счётчик
- Устанавливаем его на сайт
Получаем счётчик:
Итак,переходим на ,можете здесь нажать или если желаете наберите в поисковой системе.
Жмёте «Получить счётчик».
 Откроется страница регистрации.
Откроется страница регистрации.
 Выбираете нужный вам язык.
Выбираете нужный вам язык.
 В первую строку после http//-нужно вписать адрес вашего сайта,затем поставить слэш — «/»(с английского slash-косая черта).Если вам непонятно как и что писать,тогда скопируйте адрес вашего сайта из окна браузера и вставьте в заполняемую строку(перед этим её нужно полностью очистить)
В первую строку после http//-нужно вписать адрес вашего сайта,затем поставить слэш — «/»(с английского slash-косая черта).Если вам непонятно как и что писать,тогда скопируйте адрес вашего сайта из окна браузера и вставьте в заполняемую строку(перед этим её нужно полностью очистить)
Делается это так:открываете главную страницу вашего сайта,в адресной строке браузера левой кнопкой мыши выделяете написанное.
 Наводите курсор мыши(стрелочку)на выделенное,нажимаете правую кнопку мыши,открывая тем самым меню,и выбираете «копировать».
Наводите курсор мыши(стрелочку)на выделенное,нажимаете правую кнопку мыши,открывая тем самым меню,и выбираете «копировать».
 Переходите на liveinternet,наводите курсор на нужную строку,нажимаете правую кнопку мыши и выбираете «вставить».
Переходите на liveinternet,наводите курсор на нужную строку,нажимаете правую кнопку мыши и выбираете «вставить».
 Строку «Синонимы» можно пропустить,ниже пишете название вашего сайта,дальше адрес электронной почты,потом придумываете пароль(его нужно написать дважды).
Строку «Синонимы» можно пропустить,ниже пишете название вашего сайта,дальше адрес электронной почты,потом придумываете пароль(его нужно написать дважды).
Графу «ключевые слова»тоже можно пропустить,ниже «Статистика»выбираете сделать её доступной для всех или закрыть доступ паролем,тогда смотреть статистику сможет только тот кто знает ваш пароль.Участие в рейтингах по желанию,жмёте «Дальше».
Открывается следующая страница,нажимаете «Зарегистрировать».
 Перед вами откроется страница со счётчиками.
Перед вами откроется страница со счётчиками.
Выбираете понравившийся,ставите галочку.
 Нажав на выбранный вами счётчик левой кнопкой мыши,вы можете выбрать цвет.
Нажав на выбранный вами счётчик левой кнопкой мыши,вы можете выбрать цвет.
 Выбор цвета подтверждается также нажатием на счётчик левой кнопки мыши.
Выбор цвета подтверждается также нажатием на счётчик левой кнопки мыши.
Внизу страницы предоставляется выбор настроек,советую выбирать пункт «В виде двух картинок».
 Объясню в чём разница между «В виде одной картинки» и «В виде двух картинок».
Объясню в чём разница между «В виде одной картинки» и «В виде двух картинок».
В первом случае вам предоставят один код счётчика который устанавливается как правило внизу сайта,но к сожалению не у всех интернет работает одинаково быстро,да и бывает такое что переходя со страницы на страницу какого нибудь сайта,вы не дожидаетесь полной её (страницы) загрузки,счётчик не успевает загрузиться и ваш переход не засчитывается,поэтому для более точной статистики рекомендую выбирать второй пункт,вам предоставят два кода счётчика,первый будет установлен вверху вашего сайта,для всех он будет невидим,а второй,тот который виден,уже там где вам удобно.Выбирать опять же вам,если статистика не важна,тогда выбирайте первый вариант.Вы, про то как устанавливать первый код,можете пропустить.
Выбрали счётчик,определились с цветом,внизу страницы нажимаете «получить код».
 Появляется страница с HTML-кодами вашего счётчика,эти коды мы и будем устанавливать на ваш сайт.
Появляется страница с HTML-кодами вашего счётчика,эти коды мы и будем устанавливать на ваш сайт.
Устанавливаем коды счётчика на сайт:
Первый код:
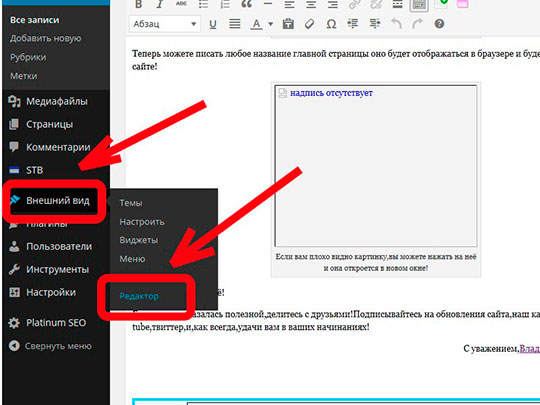
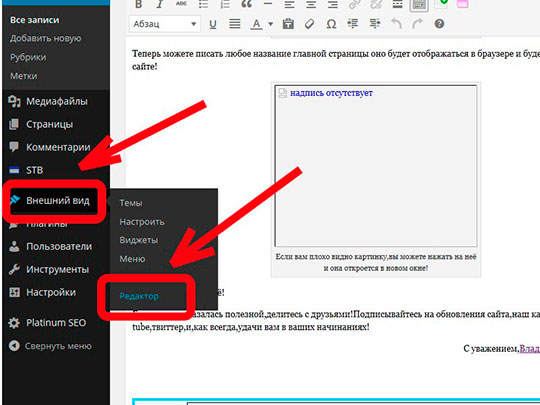
Первый код(невидимый)устанавливается так-заходите в административную панель вашего сайта,наводите мышь на «Внешний вид»,выбираете «Редактор».
 В редакторе меню «Шаблоны»,в нём выбираем пункт «Заголовок».
В редакторе меню «Шаблоны»,в нём выбираем пункт «Заголовок».
 Откроется код заголовка темы вашего сайта в него нужно будет вставить первый код.
Откроется код заголовка темы вашего сайта в него нужно будет вставить первый код.
 Открываете страницу с вашими кодами,копируете первый код тем же способом что и адрес вашего сайта в окне браузера(как это делается было написано выше).
Открываете страницу с вашими кодами,копируете первый код тем же способом что и адрес вашего сайта в окне браузера(как это делается было написано выше).
 Дальше в коде заголовка вашего сайта находите тег <body>(что означает- тело).
Дальше в коде заголовка вашего сайта находите тег <body>(что означает- тело).
 После этого тега вставляете код счётчика,можете прямо сразу как это сделано у меня.
После этого тега вставляете код счётчика,можете прямо сразу как это сделано у меня.
 И нажимаете «обновить файл»,первый код установлен.
И нажимаете «обновить файл»,первый код установлен.
Переходим ко второму,тому который будет виден всем.
Устанавливаем второй код(для тех кто выбрал пункт «В виде одной картинки»):
Второй код устанавливается как правило внизу сайта.
 Но его можно поставить и где нибудь в сайдбаре,приблизительно как на картинке.
Но его можно поставить и где нибудь в сайдбаре,приблизительно как на картинке.
 Первый способ-внизу сайта.Открываем «Внешний вид», «Редактор».
Первый способ-внизу сайта.Открываем «Внешний вид», «Редактор».
 В меню «шаблоны» выбираем «подвал».
В меню «шаблоны» выбираем «подвал».
 В открывшемся коде находим тег </body>,код счётчика нужно будет вставить перед ним.
В открывшемся коде находим тег </body>,код счётчика нужно будет вставить перед ним.
 Копируете второй код(для тех кто выбрал пункт «В виде одной картинки»,он единственный).
Копируете второй код(для тех кто выбрал пункт «В виде одной картинки»,он единственный).
 И вставляете код счётчика перед тегом </body>,можете сделать как у меня.
И вставляете код счётчика перед тегом </body>,можете сделать как у меня.
 Счётчик вставлен,но у меня он находится по центру,делается это так:в начале кода счётчика прописываете <div align="center"> и в конце кода счётчика закрываете тегом </div>(для удобства можете копировать отсюда).Таким образом выставлять по центру можно не только счётчик,выравнивать можно всё что угодно,к примеру видео которое вы вставите на ваш сайт.
Счётчик вставлен,но у меня он находится по центру,делается это так:в начале кода счётчика прописываете <div align="center"> и в конце кода счётчика закрываете тегом </div>(для удобства можете копировать отсюда).Таким образом выставлять по центру можно не только счётчик,выравнивать можно всё что угодно,к примеру видео которое вы вставите на ваш сайт.
Делается это так:
 Теперь счётчик установлен по центру,но если вы обновите файл и откроете свой сайт,то увидите что он(счётчик) находится впритык к самому низу вашего сайта,чтобы сделать отступление от низа.
Теперь счётчик установлен по центру,но если вы обновите файл и откроете свой сайт,то увидите что он(счётчик) находится впритык к самому низу вашего сайта,чтобы сделать отступление от низа.
 Нужно уже перед <div align="center">,вписать <div style="margin-bottom:15px">(«15» в данном случае это расстояние от низа в пикселях,вы можете поставить любую цифру,к примеру «30».Чем больше цифра,тем дальше от низа,не бойтесь экспериментировать)и в конце опять закрываем тегом </div>.
Нужно уже перед <div align="center">,вписать <div style="margin-bottom:15px">(«15» в данном случае это расстояние от низа в пикселях,вы можете поставить любую цифру,к примеру «30».Чем больше цифра,тем дальше от низа,не бойтесь экспериментировать)и в конце опять закрываем тегом </div>.
Делается так:
 Нажимаем «обновить файл» и всё готово!
Нажимаем «обновить файл» и всё готово!
 Теперь рассмотрим второй способ установки счётчика.
Теперь рассмотрим второй способ установки счётчика.
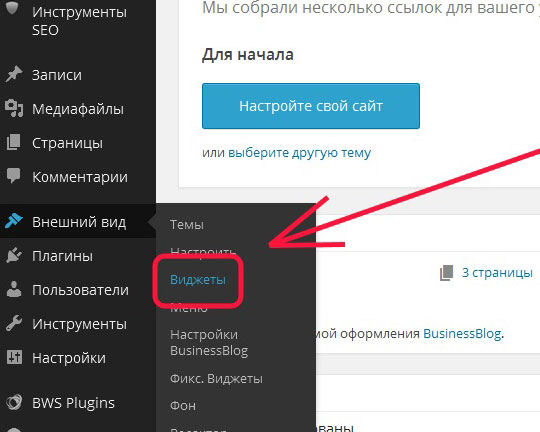
Устанавливаем его в виджет в сайдбаре,для этого в консоли наводим курсор на «Внешний вид»,выбираем «Виджеты».
 Вам откроется меню виджетов.
Вам откроется меню виджетов.
 У меня сайдбар с виджетами один и находится он справа,у вас их может быть несколько и располагаться они могут как угодно,сверху,снизу,по бокам и так далее,зависит от выбранной вами темы.
У меня сайдбар с виджетами один и находится он справа,у вас их может быть несколько и располагаться они могут как угодно,сверху,снизу,по бокам и так далее,зависит от выбранной вами темы.
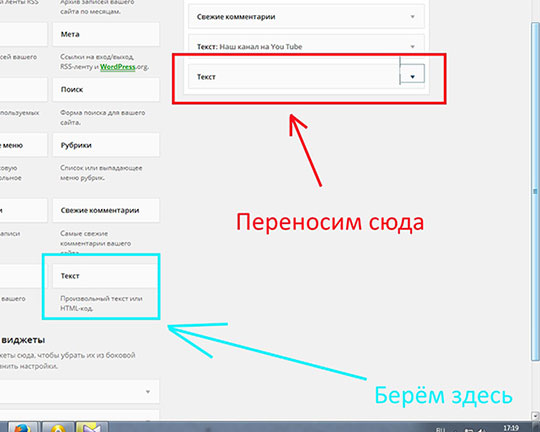
Так ка счётчик у нас представлен в виде HTML-кода,то соответственно в колонку добавляем виджет с произвольным текстом,делается это просто-левой кнопкой мыши переносим виджет «Текст» в наш сайдбар,на то место где вы хотите его видеть.
 Далее берёте ваш код и вставляете в виджет,в заголовке можете написать «Статистика посещаемости»или что то подобное.
Далее берёте ваш код и вставляете в виджет,в заголовке можете написать «Статистика посещаемости»или что то подобное.
 Вы можете нажать кнопку сохранить и посмотреть что получилось.
Вы можете нажать кнопку сохранить и посмотреть что получилось.
 Мне не нравится что счётчик стоит не по центру поэтому я захожу обратно в виджеты и редактирую код счётчика,спереди добавляю <div align="center"> и в конце закрываю тегом </div>
Мне не нравится что счётчик стоит не по центру поэтому я захожу обратно в виджеты и редактирую код счётчика,спереди добавляю <div align="center"> и в конце закрываю тегом </div>
 Нажимаем «Сохранить» и смотрим.
Нажимаем «Сохранить» и смотрим.
 Счётчик расположен в центре.
Счётчик расположен в центре.
Подведём итог:счётчик вы получили,на сайт установили,теперь можете наблюдать за статистикой.
Для этого нужно нажать на сам счётчик у вас на сайте и вы перейдёте на страницу liveinternet,если вы защитили статистику паролем,тогда нужно ввести адрес сайта и пароль.
Подписывайтесь на обновления сайта и наш канал на you tube,читайте твиттер и удачи вам в ваших начинаниях!
С уважением,!