Как изменить фон сайта!

Доброго времени суток,дорогие друзья!Вас приветствует Владимир Александров,в этой статье вы узнаете как поменять фон сайта на базе «Wordpress» или установить фоном картинку!
В современных темах для «Wordpress» функция смены фона как правило уже присутствует.

Если такой функции у вас нет,то можно её добавить.
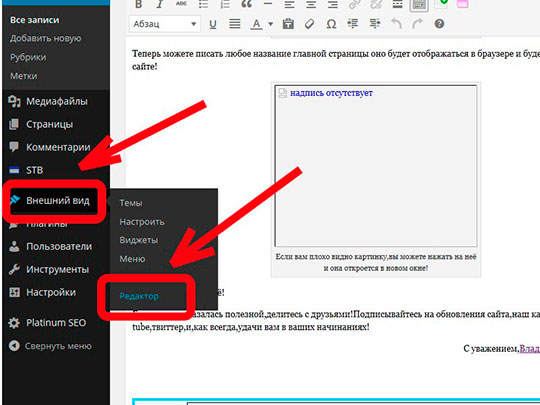
Для этого открываем «Внешний вид»,«Редактор».

В файл «Function.php» вставляем такой код:add_theme_support ( 'custom-background' );
Вставлять можно в самый конец,но обязательно перед закрывающим тегом "?>",как показано на картинке.

Обновляем файл и видим что функция появилась.
Можно менять фон и без этой функции,вручную.
Для этого снова открываем редактор,заходим в файл «Style.css»,находим открывающий тег «body{»,здесь и будем менять фон.

Теперь о функциях подробней,фон регулируется функцией -«background».
Цвет фона пишется так:background-color:#EDEDED;
#EDEDED;-в данном случае это код цвета,его можете менять на любой,код можно узнать с помощью таблицы цветовых кодов HTML или «Photoshop» и других приложений.

Чтобы установить фоном картинку,для начала нужно её загрузить на ваш хостинг,если не знаете как это сделать можете почитать .
Очень важно,не устанавливайте фоном картинку большого веса,иначе ваш сайт будет долго загружаться,а это плохо!
Перед тем как поставить изображение,его нужно оптимизировать,сжать для веб-страниц,о том как это сделать я напишу в следующих статьях,следите за новостями!
Затем вписываете такую функцию:
background-image: url ('Адрес вашей картинки');
Вместо надписи «Адрес вашей картинки» вставляете адрес загруженной вами картинки.
Его можно скопировать прямо в библиотеке,для этого заходим туда,открываем нужный файл и копируем URL.

Выглядеть будет примерно так.

background-position: позиция ; -устанавливает позицию картинки.
Вместо слова «позиция» можно написать "left",картинка будет слева.
"right"-картинка справа.
"center"-картинка по центру.
"top"-картинка вверху.
"bottom"-картинка внизу.
Выглядит примерно так.

У меня написано «top center» это значит сверху и по центру.
background-attachment: функция; -данная функция отвечает за то,будет ли вваша картинка прокручиваться или она останется зафиксированной.
"fixed"- зафиксирована.
"scroll" — фон будет прокручиваться.
"local"- если страница имеет прокрутку,то картинка будет прокручиваться вместе со страницей,если фон больше страницы,то он остаётся на месте.

background-repeat: функция; -отвечает за то как будет повторяться картинка.
Здесь нужно вместо слова «функция» писать:
"repeat-x"- картинка будет повторяться по оси «x»,то есть по горизонтали.
"repeat-y" — повтор по оси «y»,то есть вертикали.
"repeat" — картинка повторяется и по вертикали и по горизонтали.
"space" — изображение будет повторяться столько,сколько нужно для того чтобы заполнить экран,если не получается,то между картинками добавится пустое пространство.
"round" — картинки повторяются так чтобы в экране поместилось целое число рисунков,если это не удаётся,то картинка подстраивается под размер.
"no-repeat" — картинка не повторяется,место её положения вы устанавливаете сами,об этом написано выше.

И ещё одна функция,позволяющая автоматически растягивать картинку на весь экран:
background-size : 100% 100%;

А на сегодня всё,задавайте вопросы в комментариях,и удачи вам в ваших начинаниях!
С уважением,Владимир Александров!